Frequently Asked Customize Questions
In this section of the documentation, we wanted to run through some of the most common questions we get asked here at REI Landleads and provide you with some quick and simple solutions so you can get back to building your site with less fuss.
Some of these questions require that you have the Elementor plugin installed. If you need a refresh on how to use Elementor, click here.
How to Add a Background to a Specific Section
Adding a background to any of your blocks is super easy with Elementor.
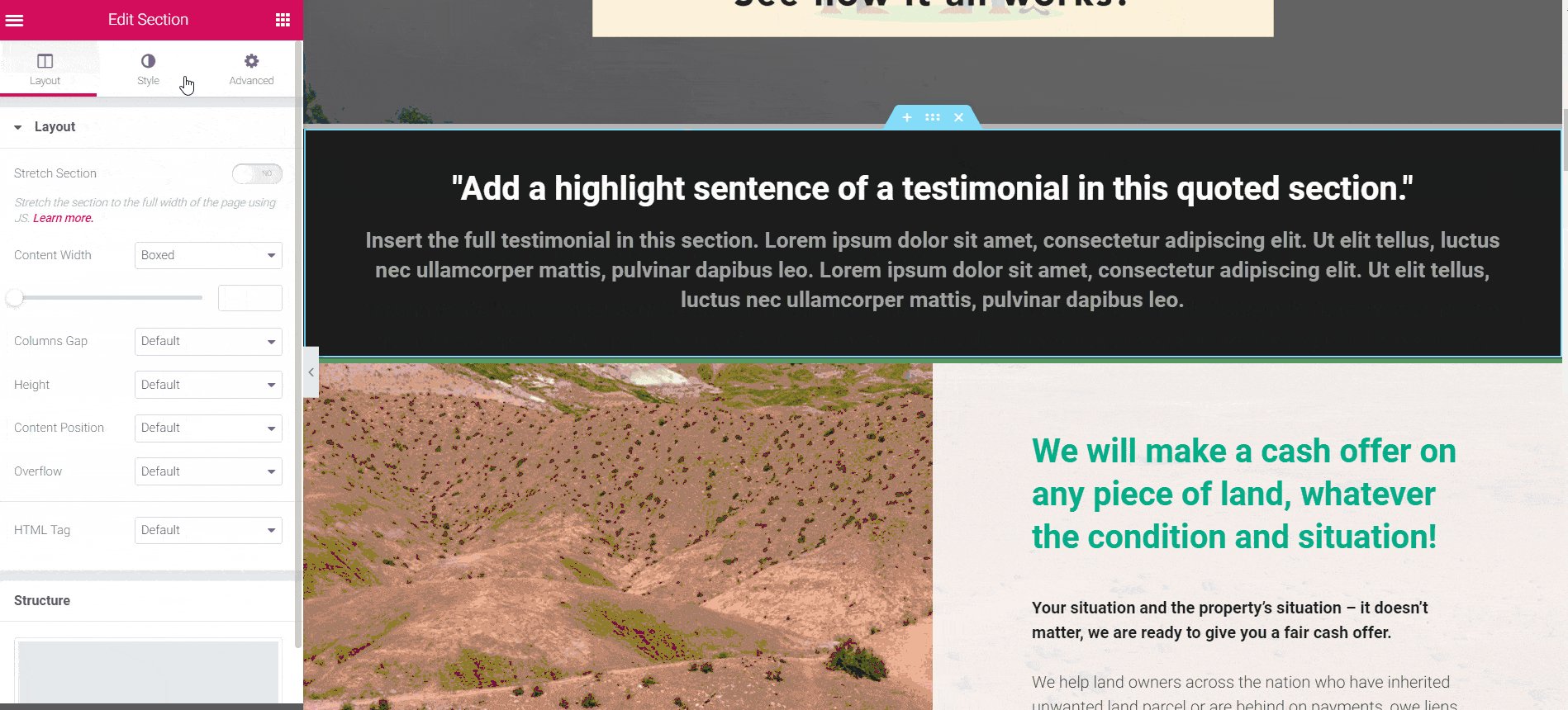
Hover over the block you wish to edit.
Select the 6 dots icon in the blue task bar that appears at the top of the block.
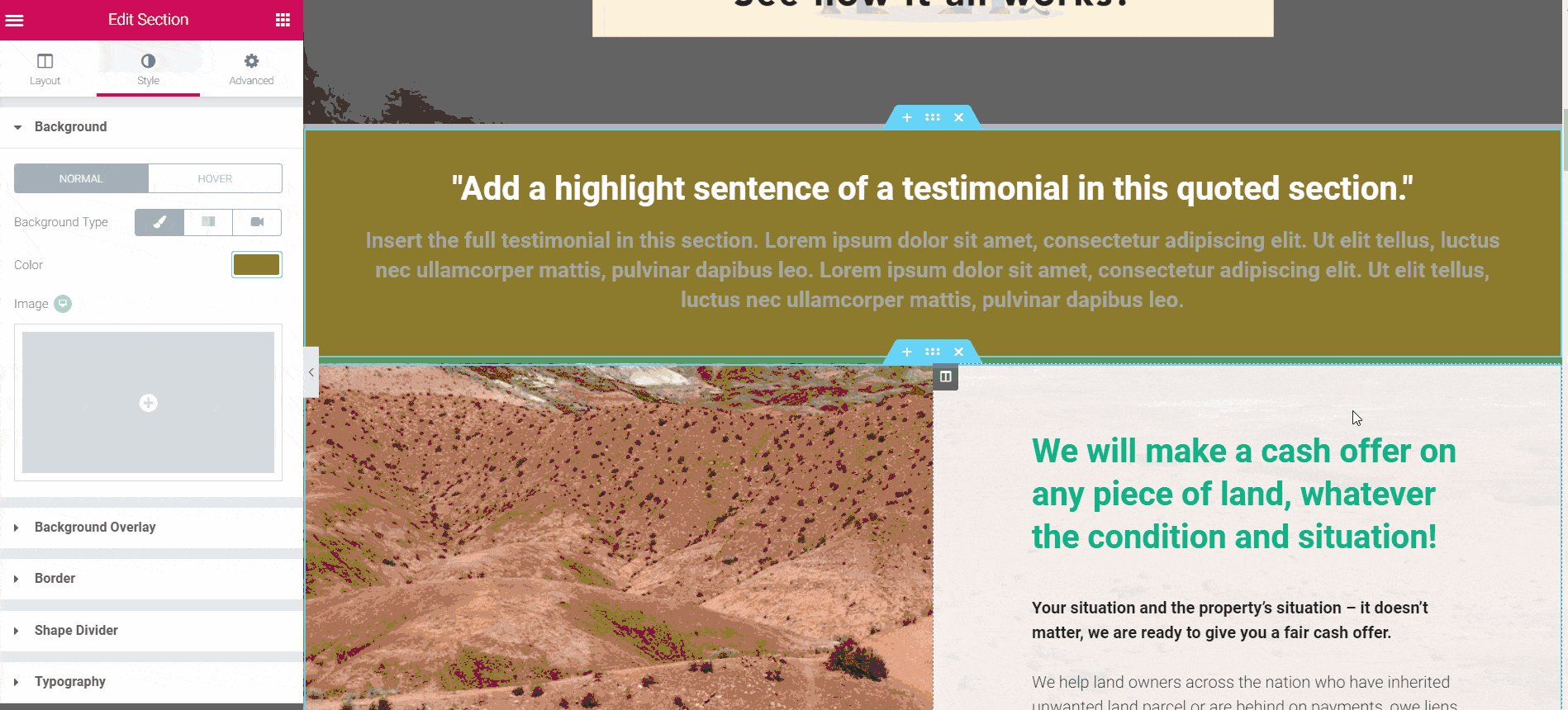
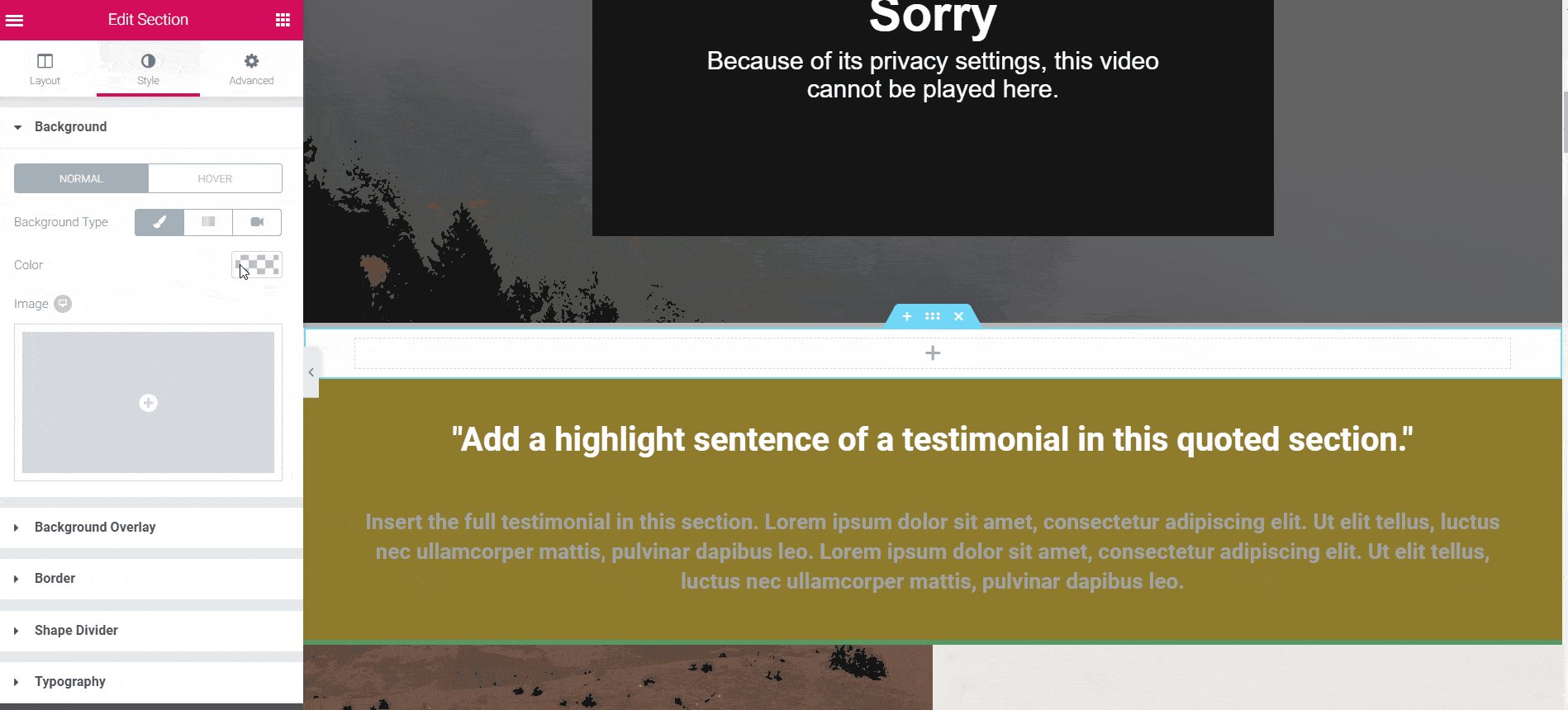
In the pane on the left hand side, click the Style tab.
Under Background, you will see all the customizable options.
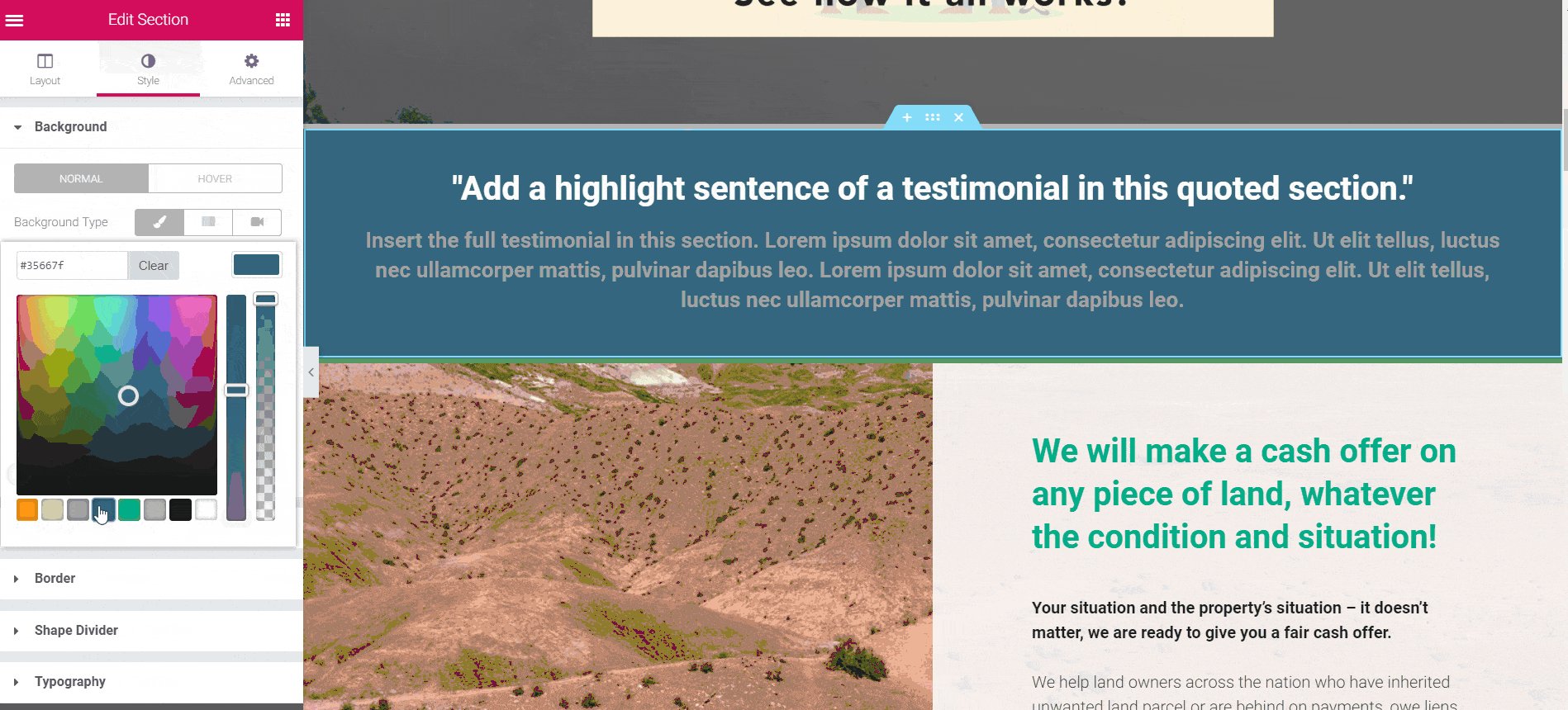
You can chose classic backgrounds such as solid colors or images, choose a gradient color, or even upload a background video for a more professional look. This specifically works well at the top of your page where the header is.
You can also chose to have a background color or gradient that only appears when the user hovers over it. To do this, go to background, and instead of clicking on the Normal tab, click on the Hover tab instead and customize from there.
Click Update to save the changes.

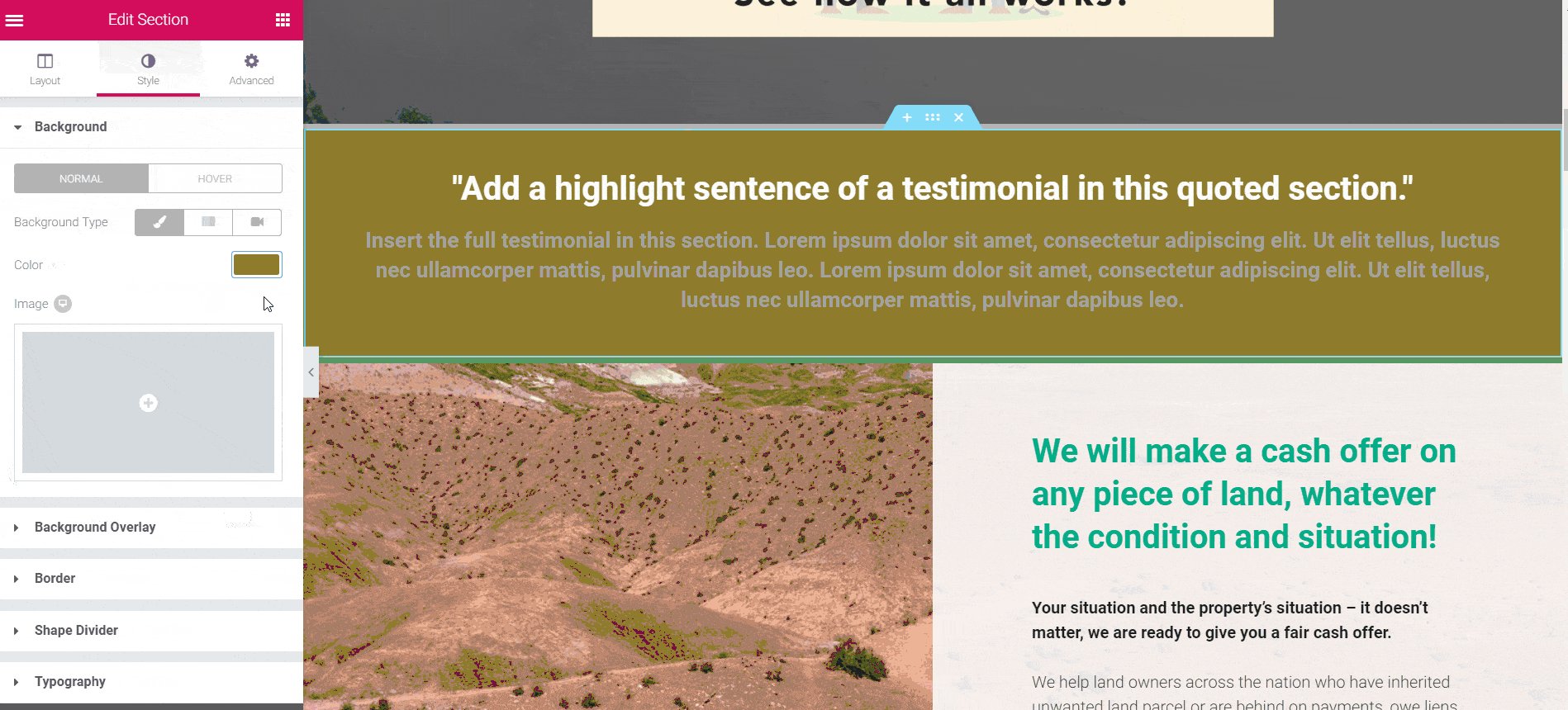
How to Add a Background Overlay
Adding an overlay to your background can give it more depth and add some character to your blocks.
The steps to change the overlay are very similar to changing the background that we saw above.
Select the 6 dots icon in the blue task bar that appears at the top of the block.
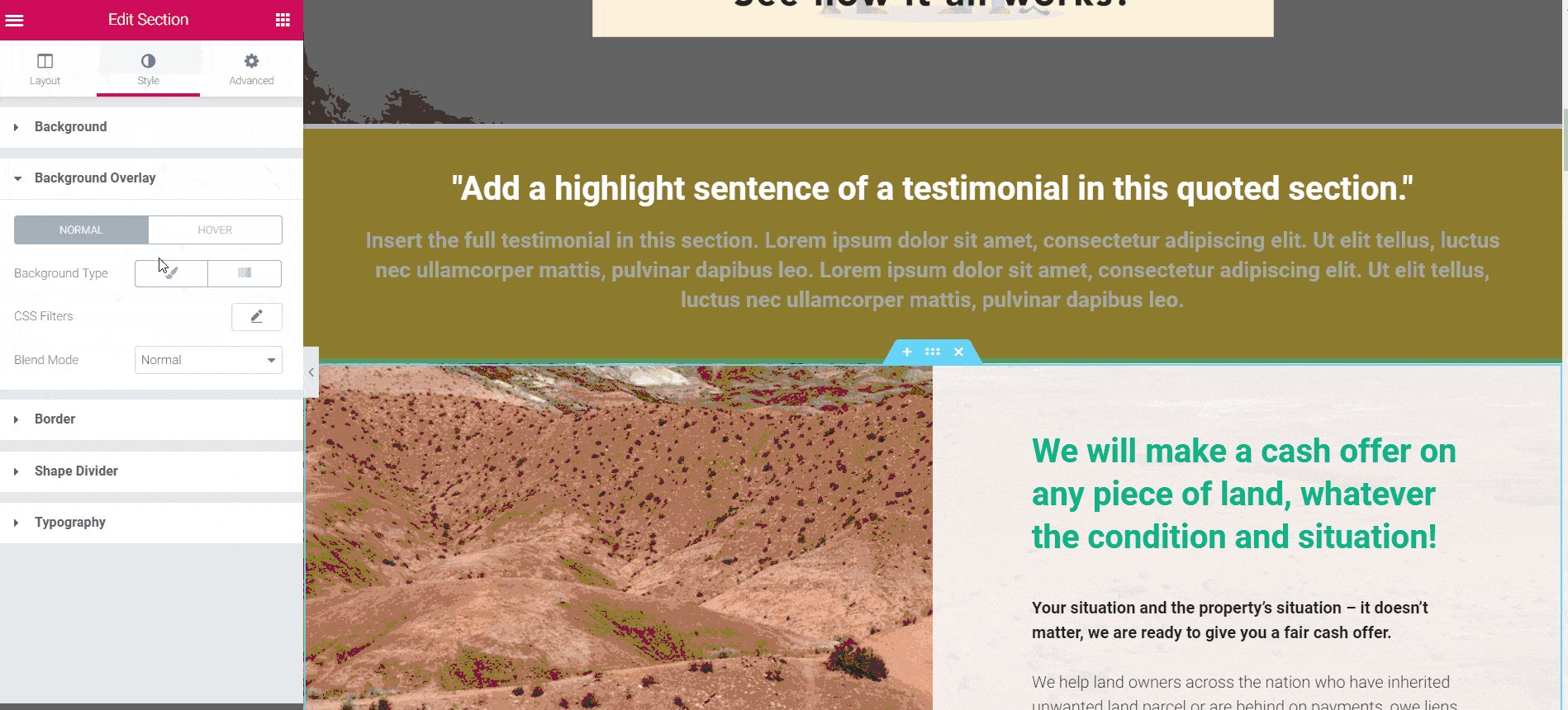
In the pane on the left hand side, click the Style tab.
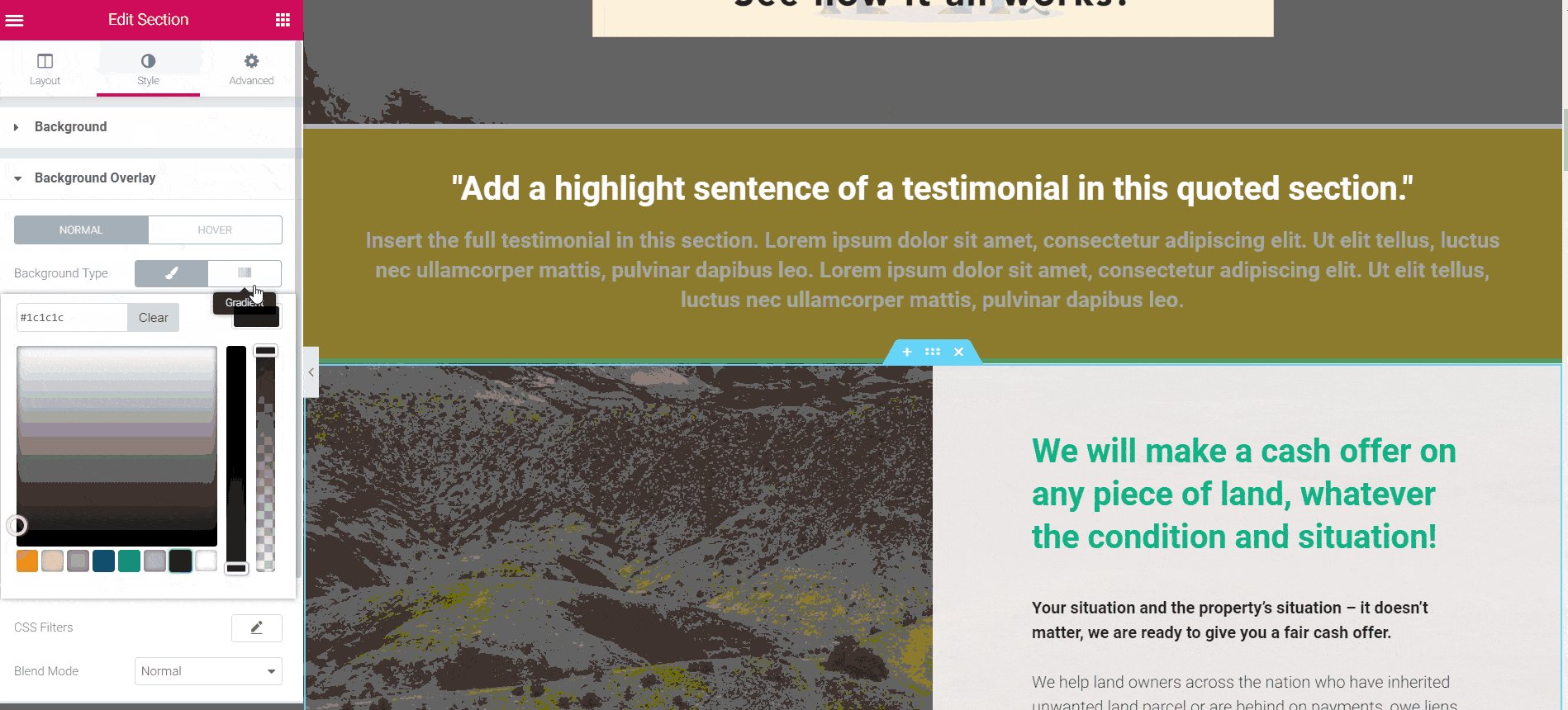
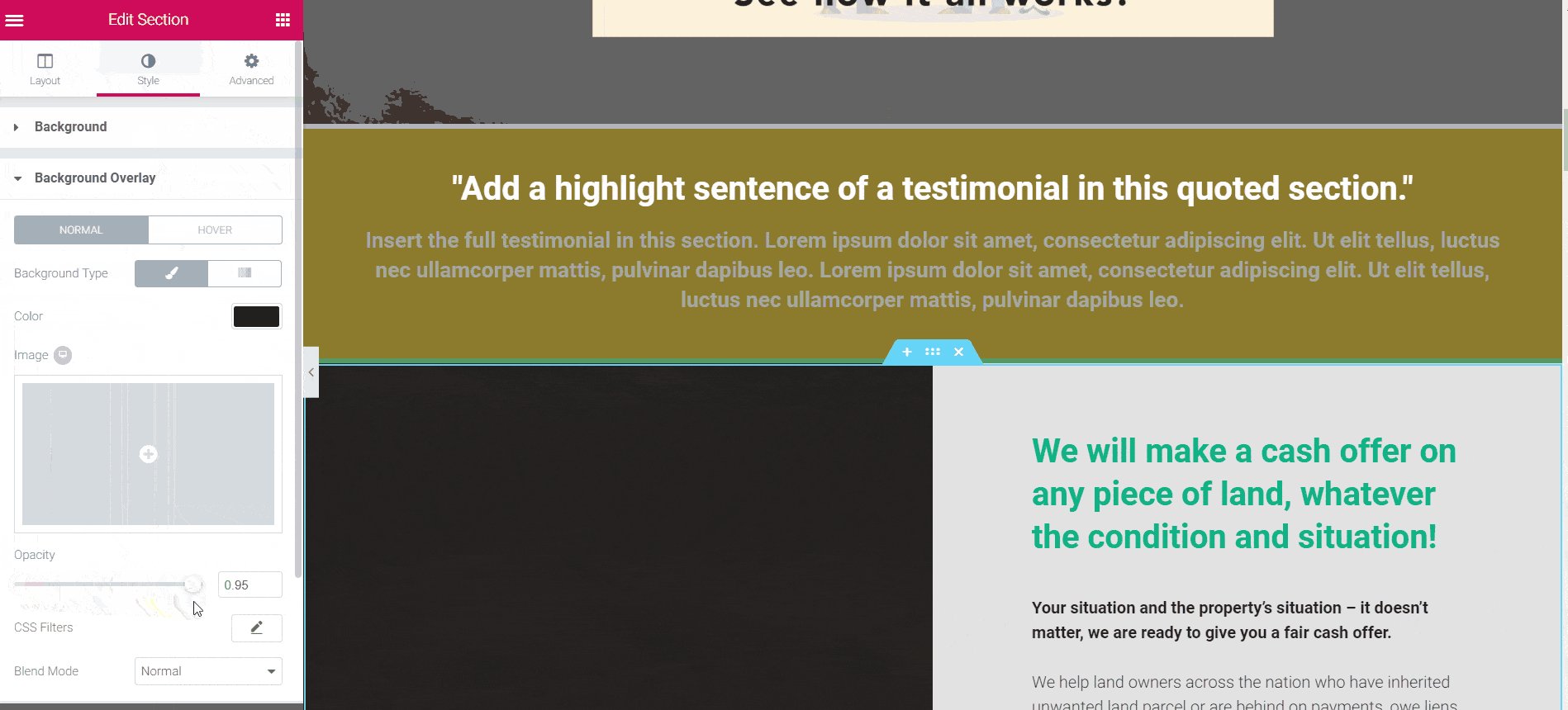
Click on Background Overlay and you will see all the custom options. Once you’ve selected a color or image, drag the Opacity scroller to control how apparent the overlay is.
Click Update to save the changes.

How to add and edit space between elements
Head over to the page you wish to edit with Elementor.
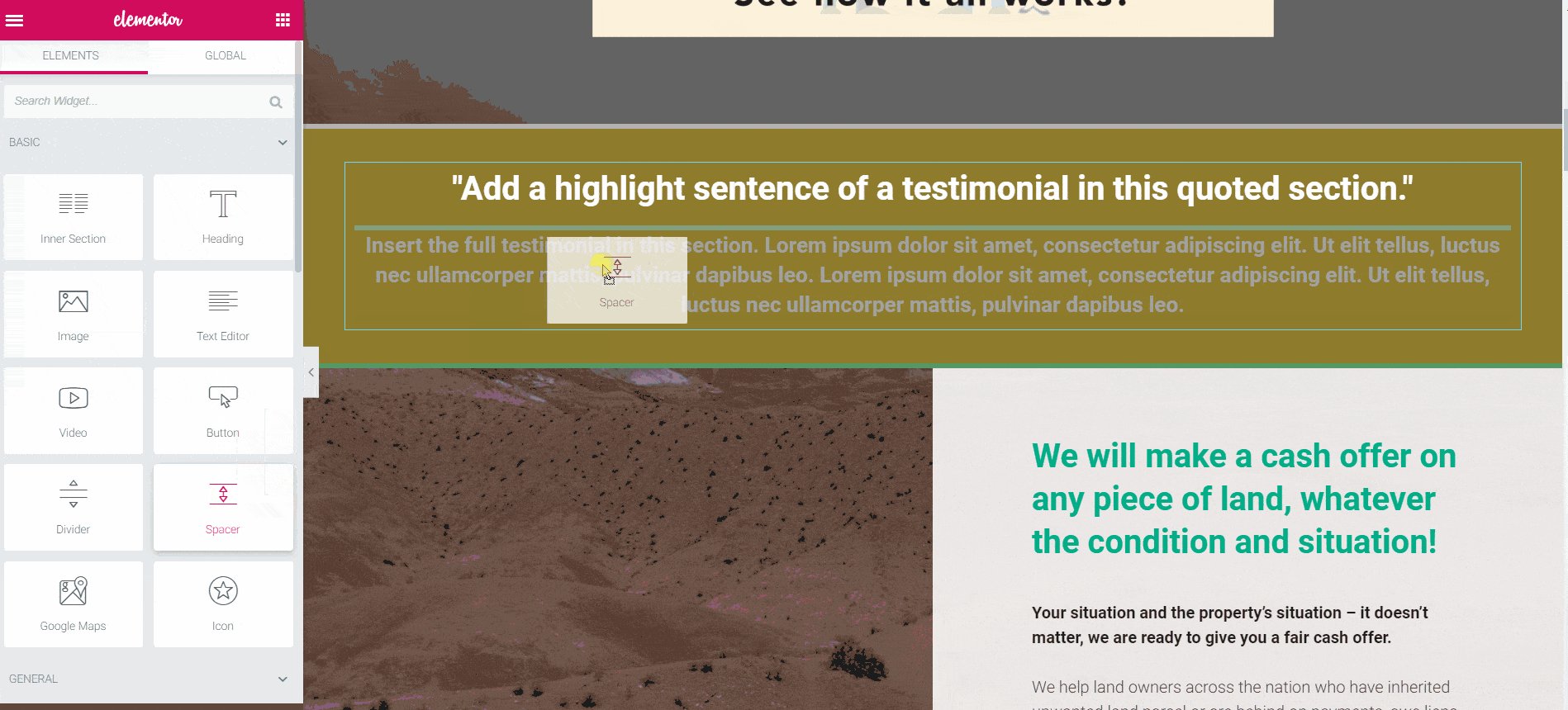
On the Elementor panel on the left, you’ll need to click on the icon that shows nine small blocks in order to open up the the different elements.
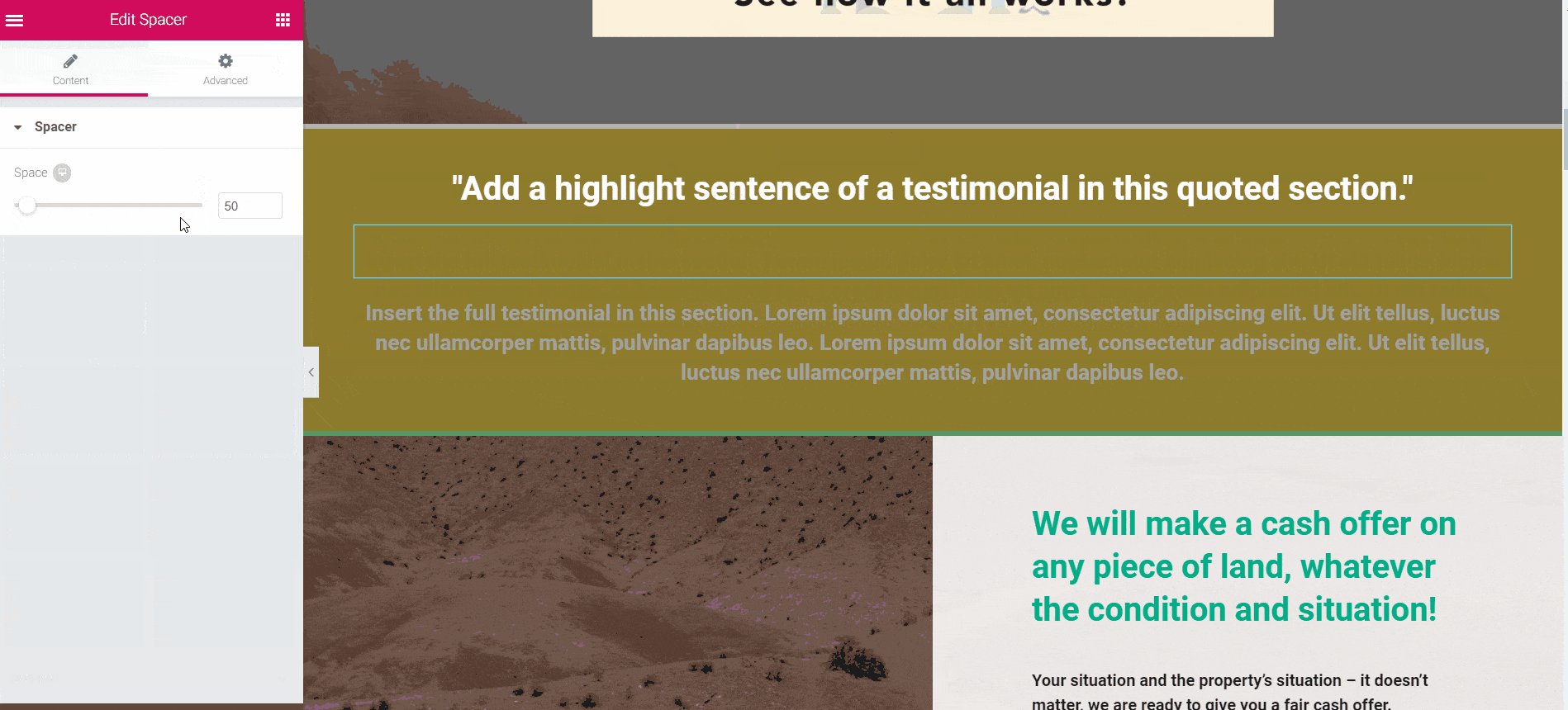
Scroll down until you find the Spacer block. Then drag and drop it to the place you require.
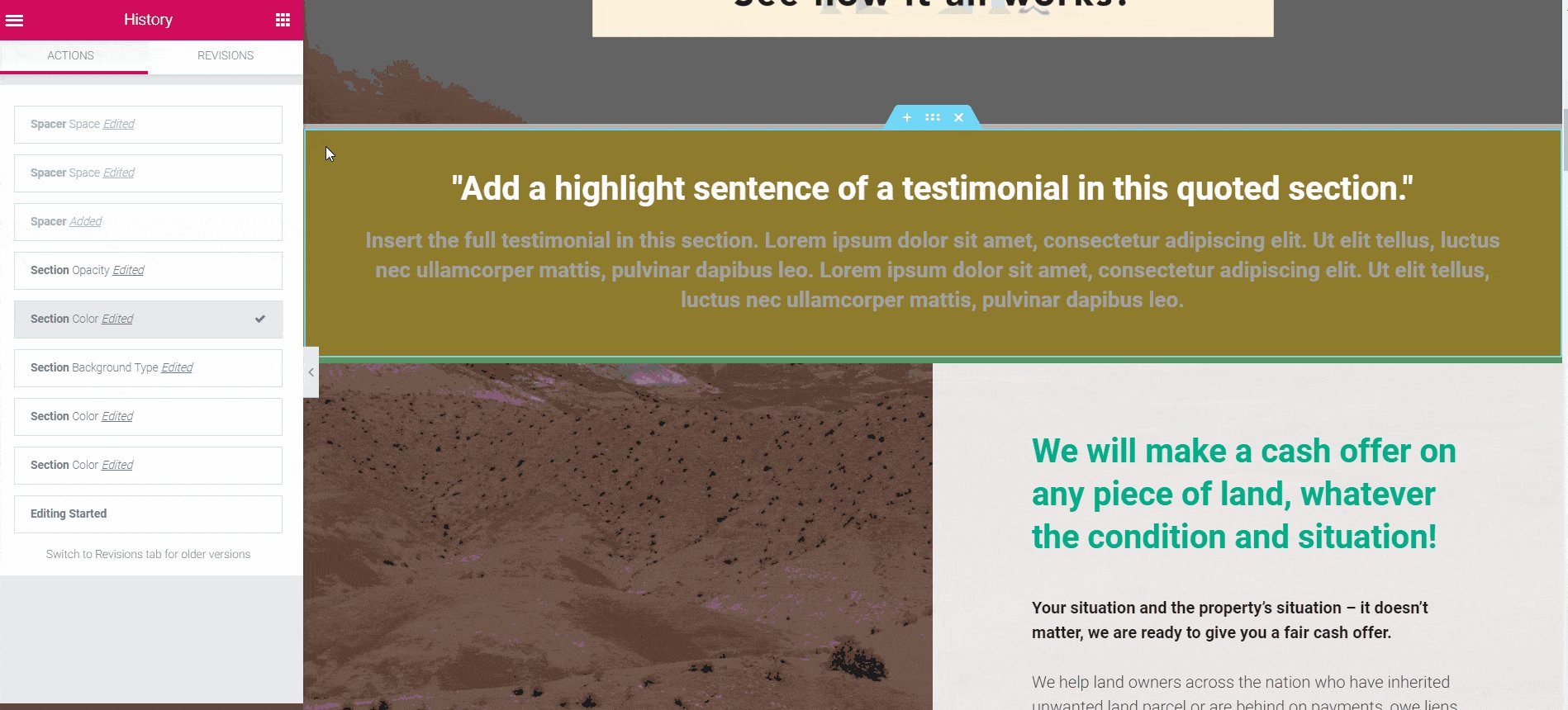
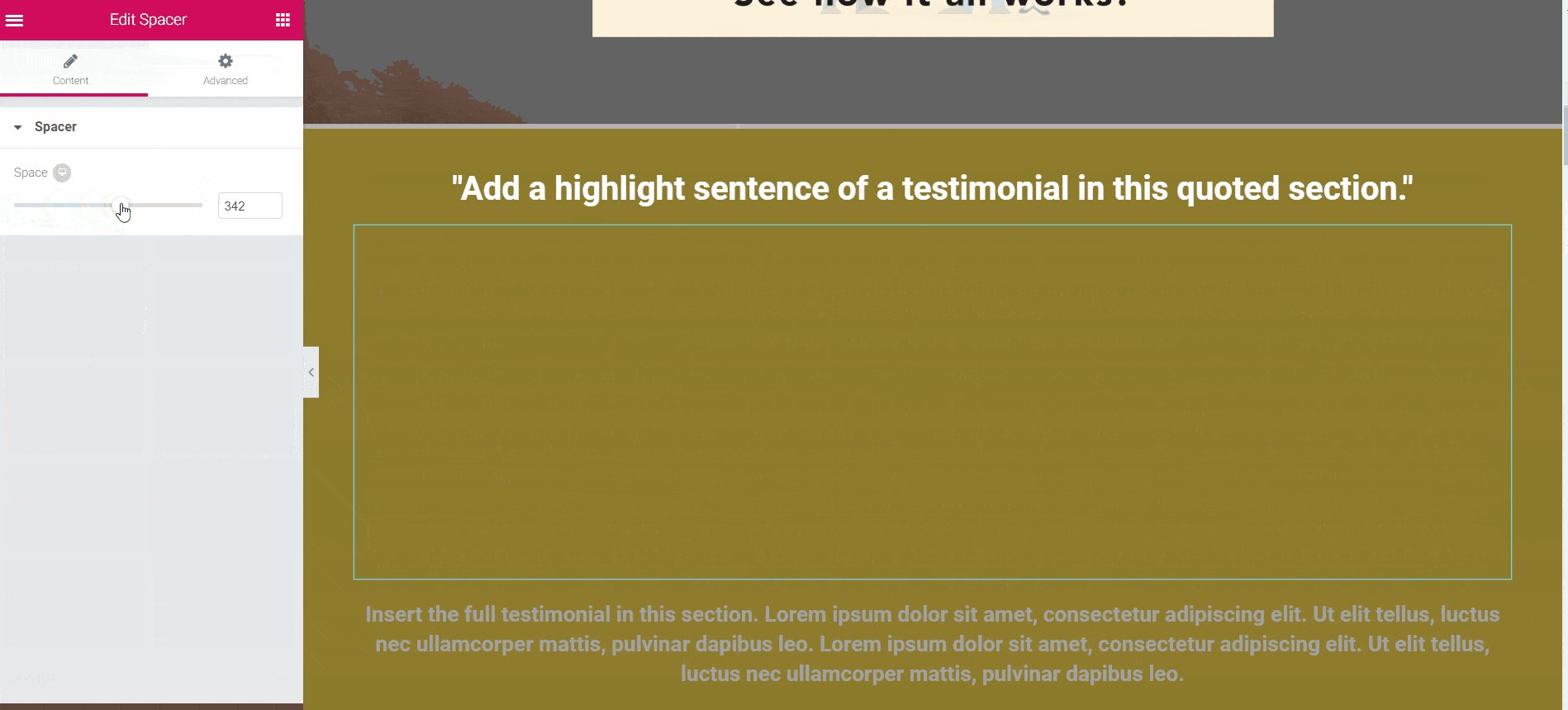
Once the block has been dragged across, you will see a scroller on the left which you can adjust to your liking to increase/decrease the size of the spacer.
Click on Update to save.

How to Edit Blocks for a Specific Device
In a world where most people have access to the web on the go, you need to ensure that your landing page is fully mobile optimized. Elementor has the functionality for you to edit blocks for one device specifically, i.e. a mobile or a tablet.
Head to your Home Page.
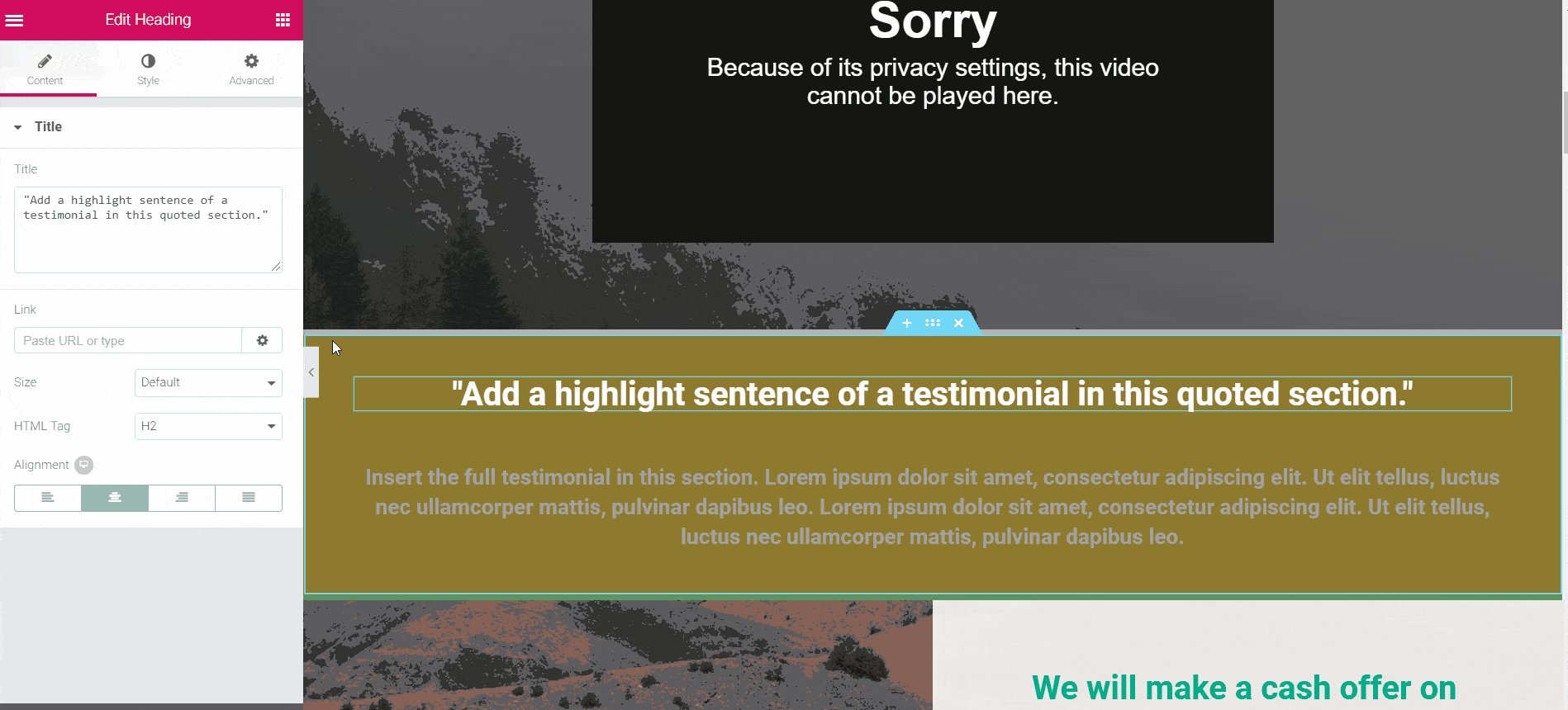
Select the block you want to change, such as the heading of the testimonial for example.
Any features which you can change specifically on mobile, desktop or tablet will show this image:

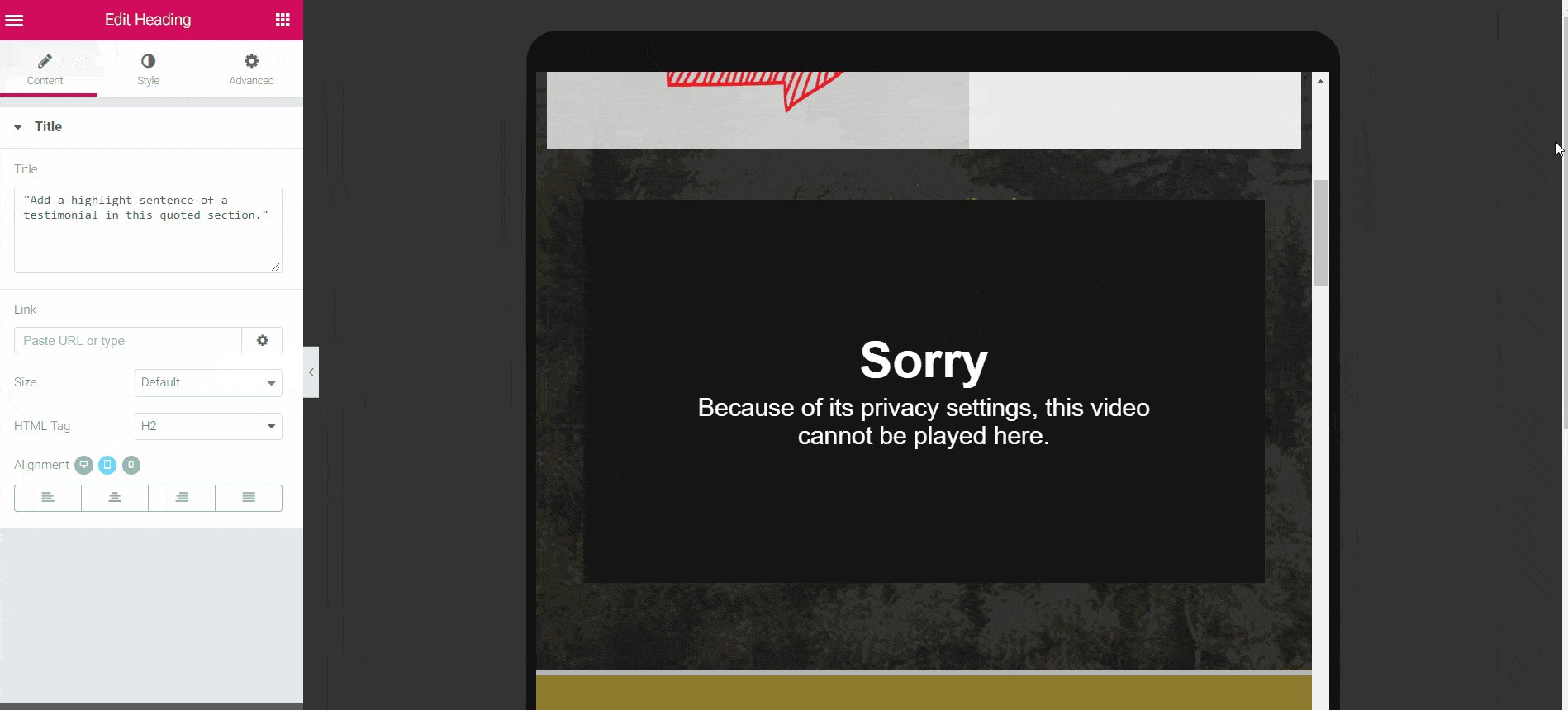
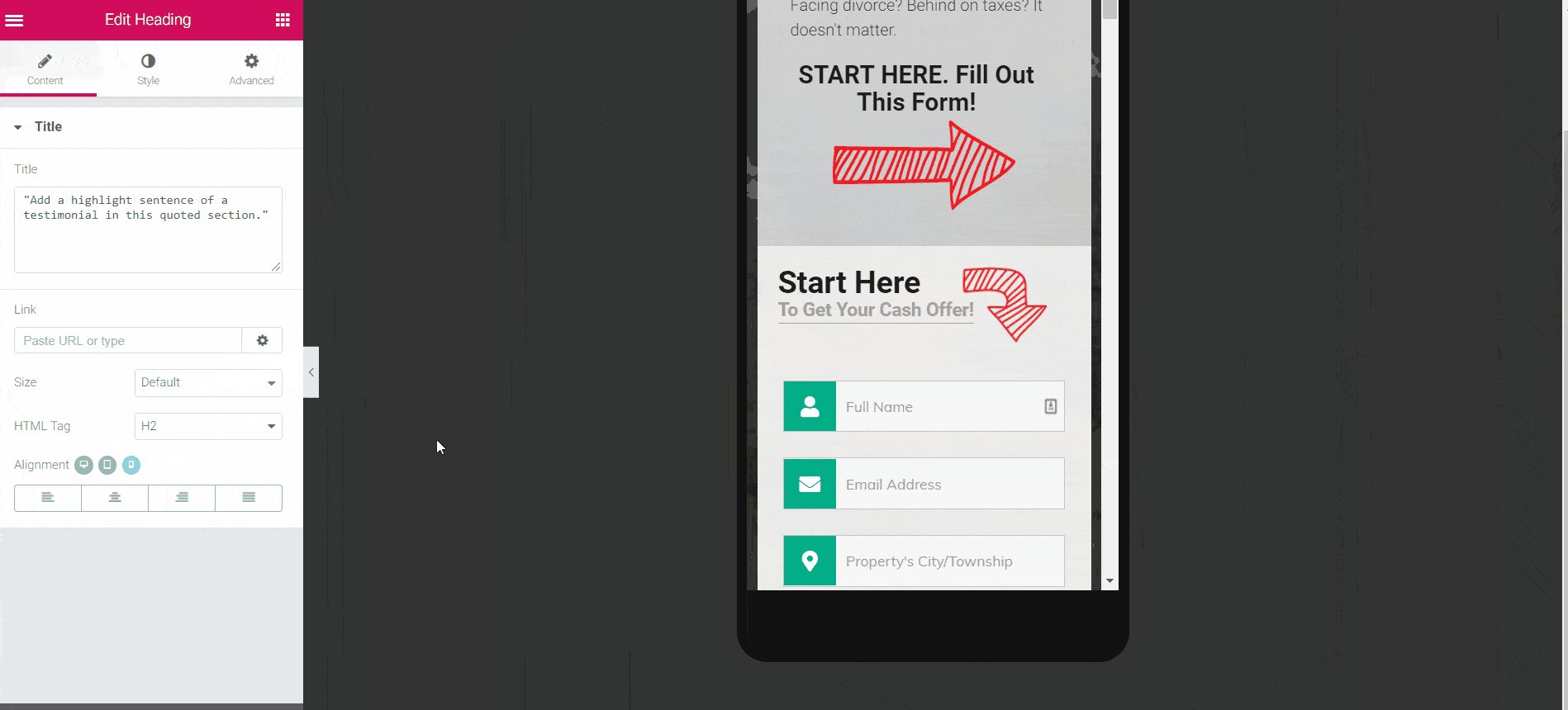
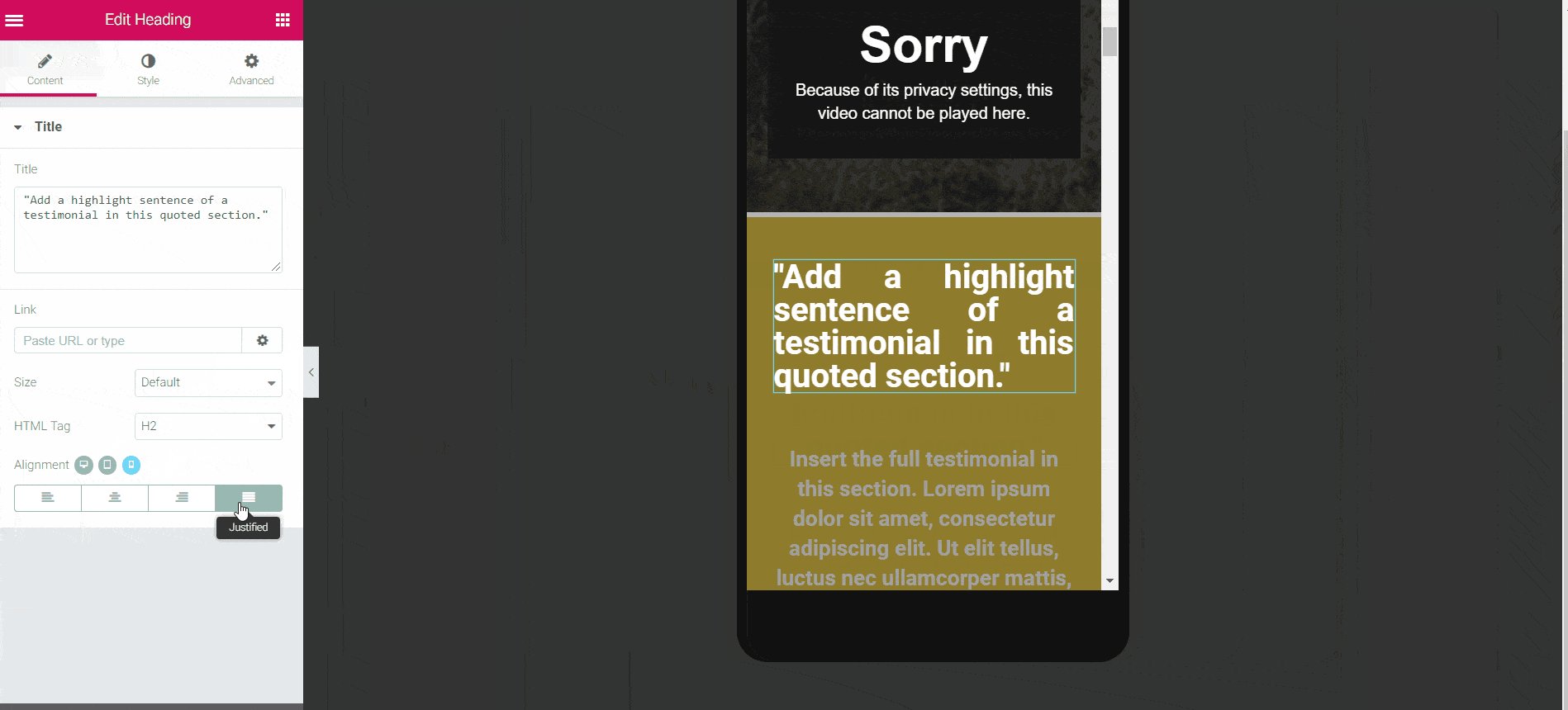
If you want to change which device you’re editing the block for, click on it and select the device of your choice.
The preview section on the right side of the screen will automatically adjust so you can see live changes as you make them on the type of device you are editing for.
Click Update to save changes.

Note: You can also toggle between mobile, desktop and tablet view at the bottom of the Elementor panel on the left.
When you hover over it, it says Responsive mode. Click on it to select a new option.

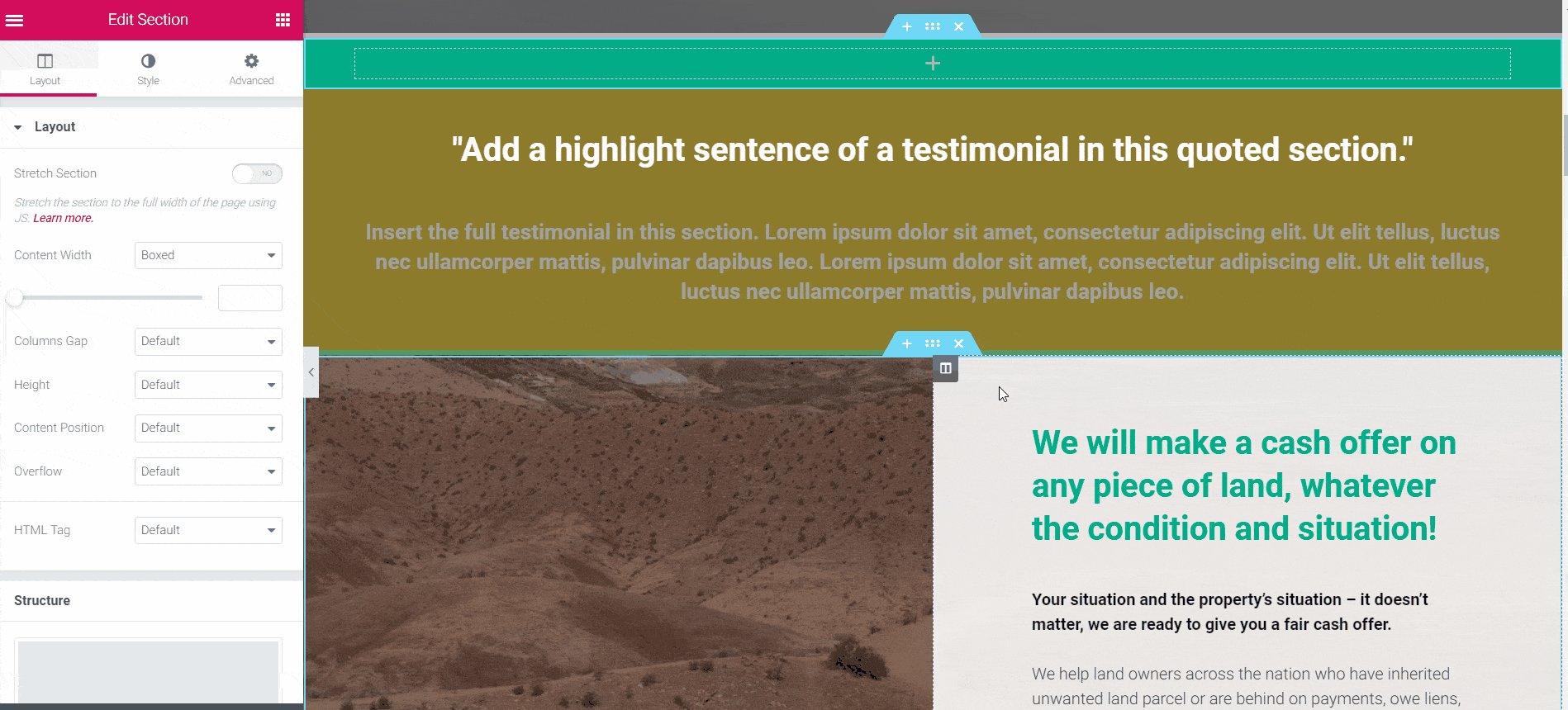
How to Add New Sections
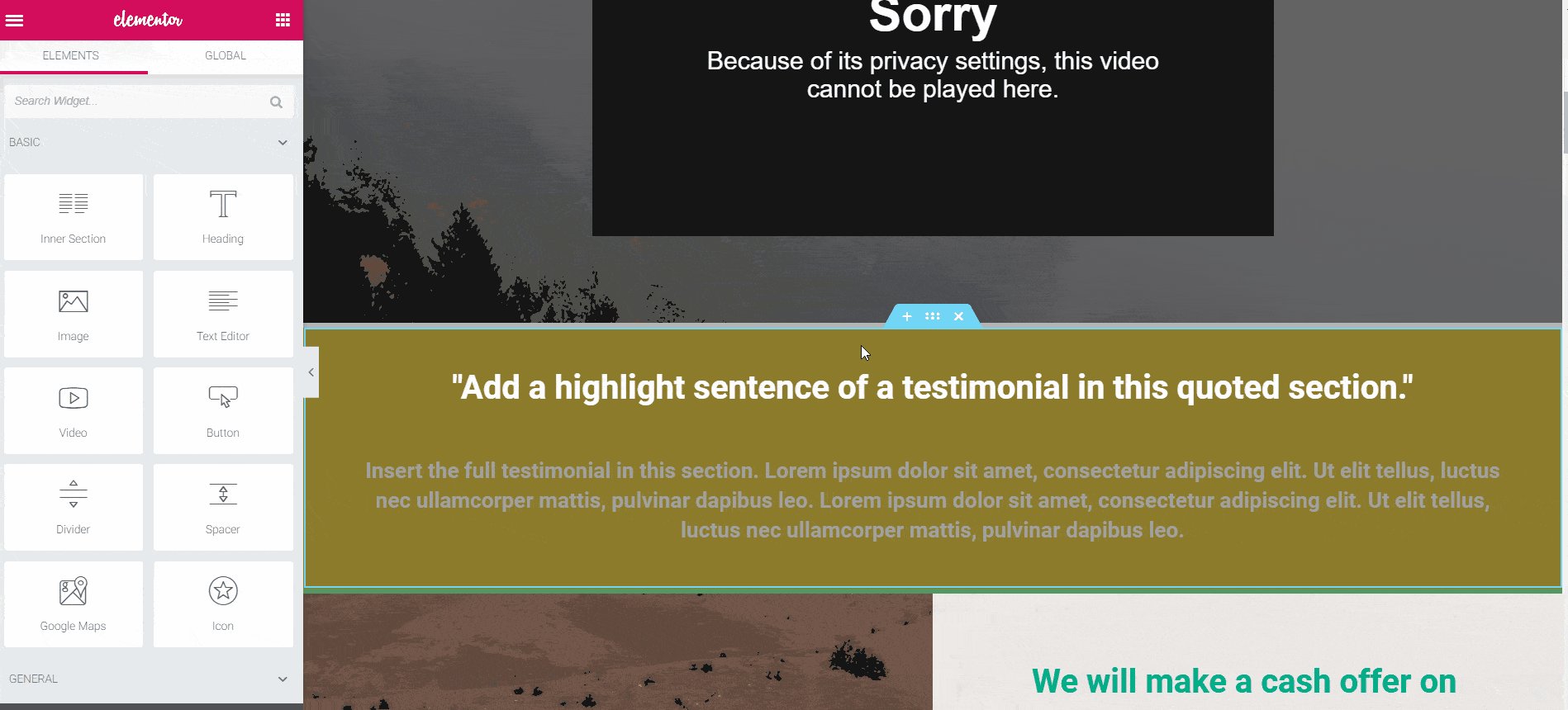
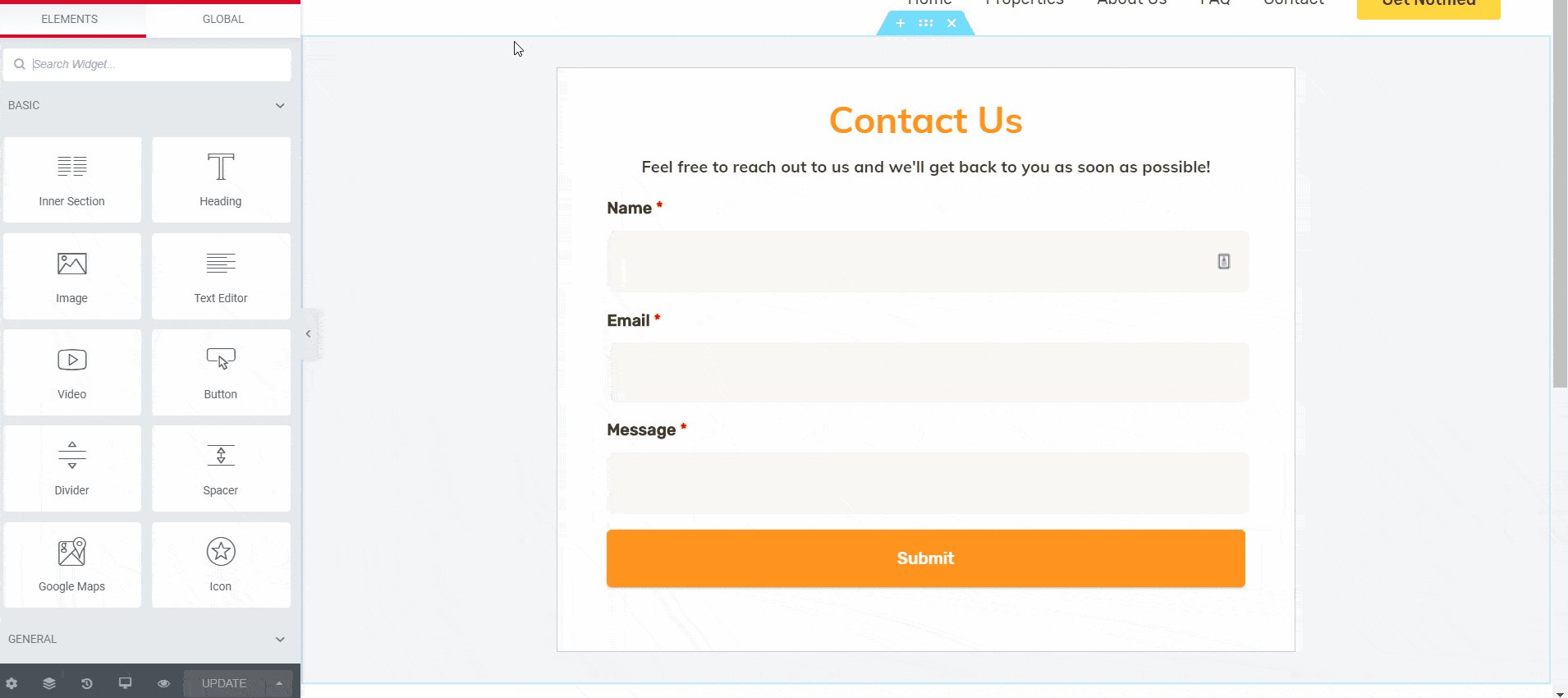
Adding a new section with Elementor is very simple and is a great way to add testimonials to your website.
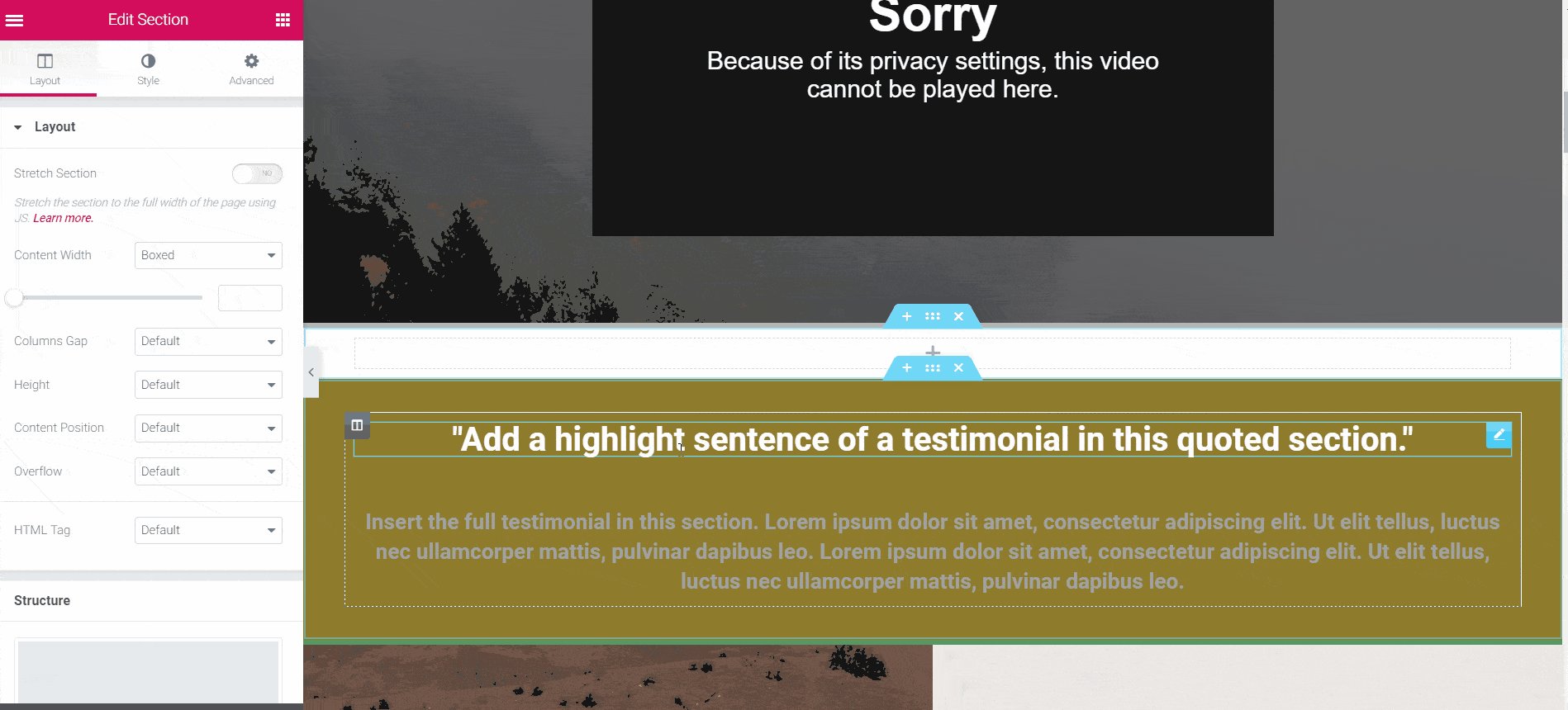
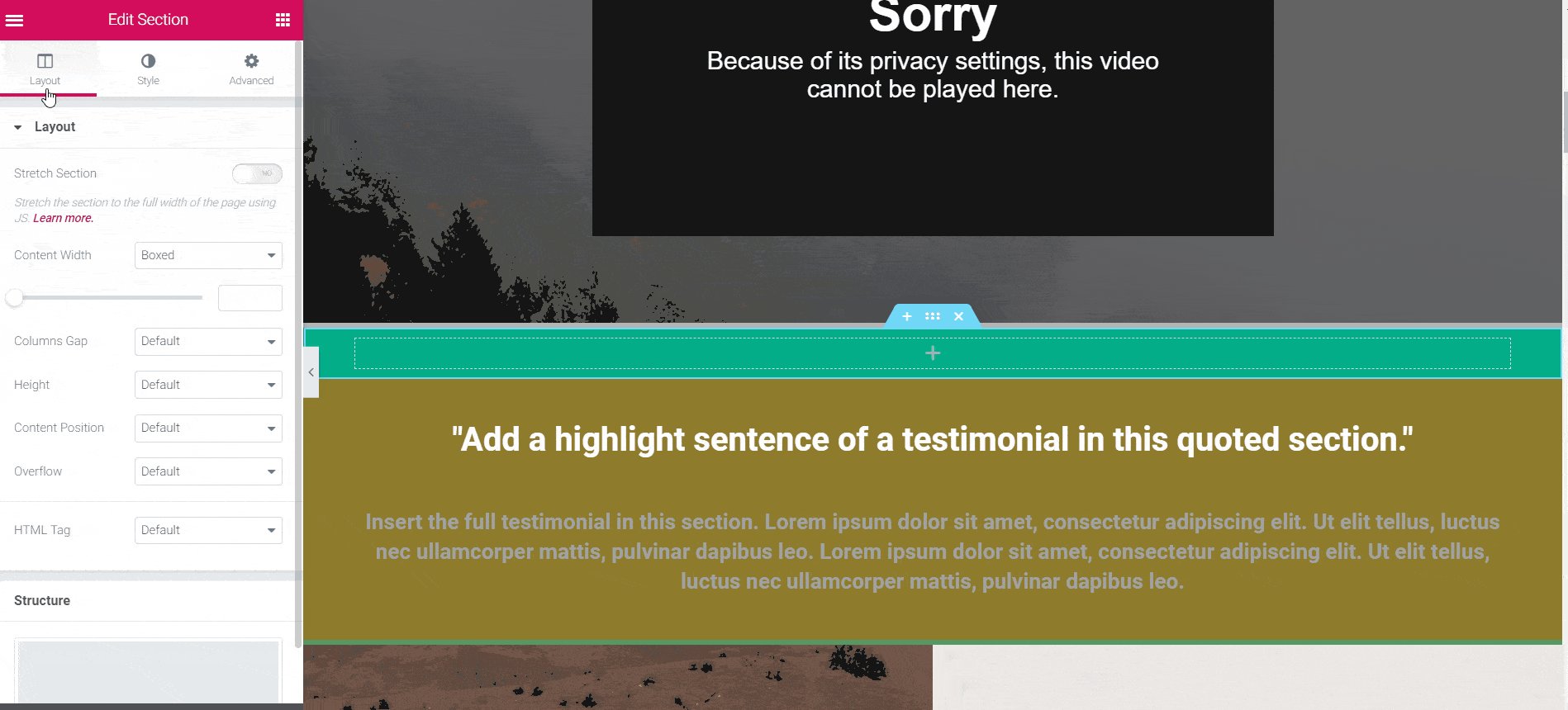
When you’re hovering over a block, click the ‘+’ button that is on the left side of the blue box that pops up to add a new section.
Then click the pink ‘+’ button followed by the single rectangle.
We recommend changing the background color so that the section is easily visible whilst you’re doing edits.
You can then copy and paste in your testimonials, or other information and style it to your liking.
Click Update to save.

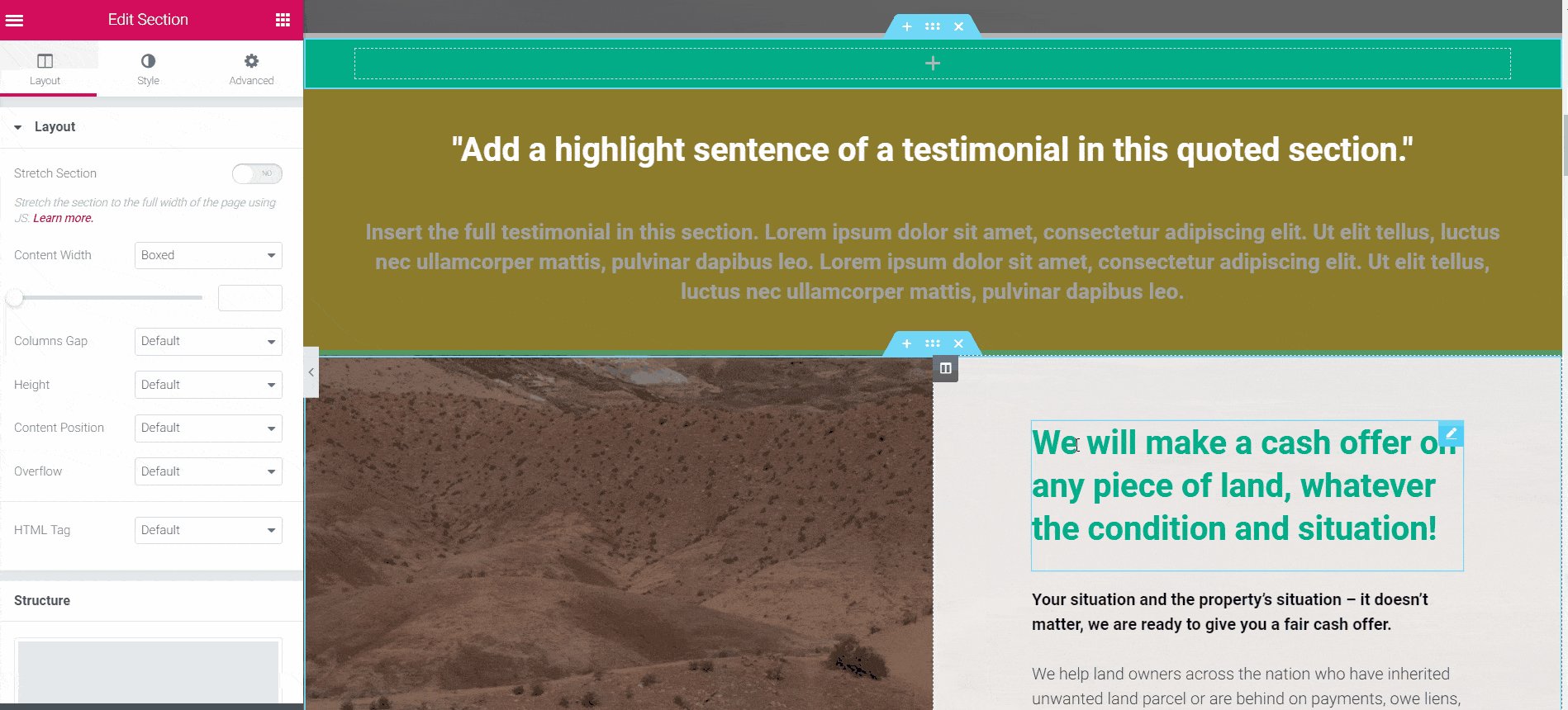
How to Copy and Paste Styling
It’s super easy to copy and paste your styling from one section to another in Elementor.
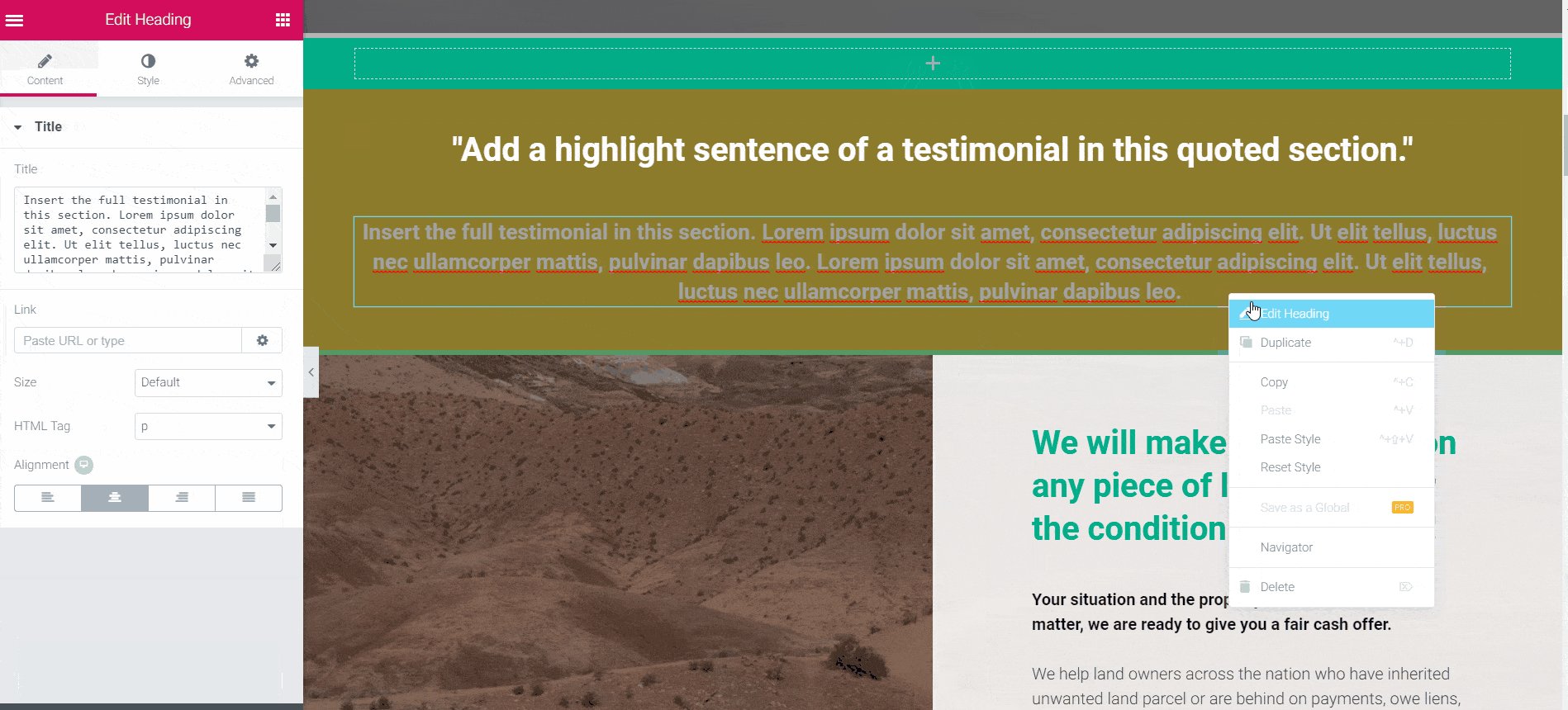
Simply right click on the box of the styling you want to copy and select ‘Copy’.
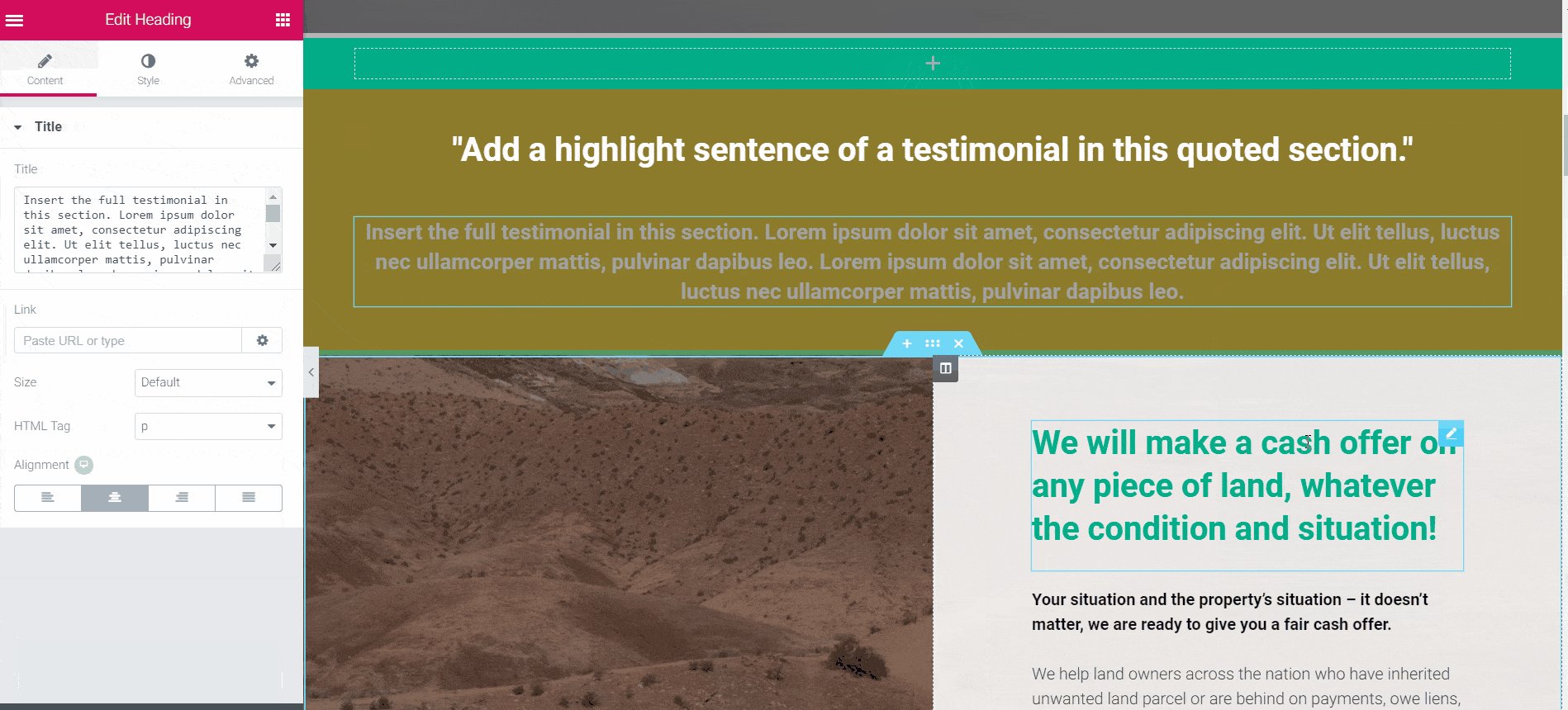
Then, right click on the box you want the styling applied to and click ‘Paste Style’.
Click Update to save.

What To Do If Your Styling Disappears
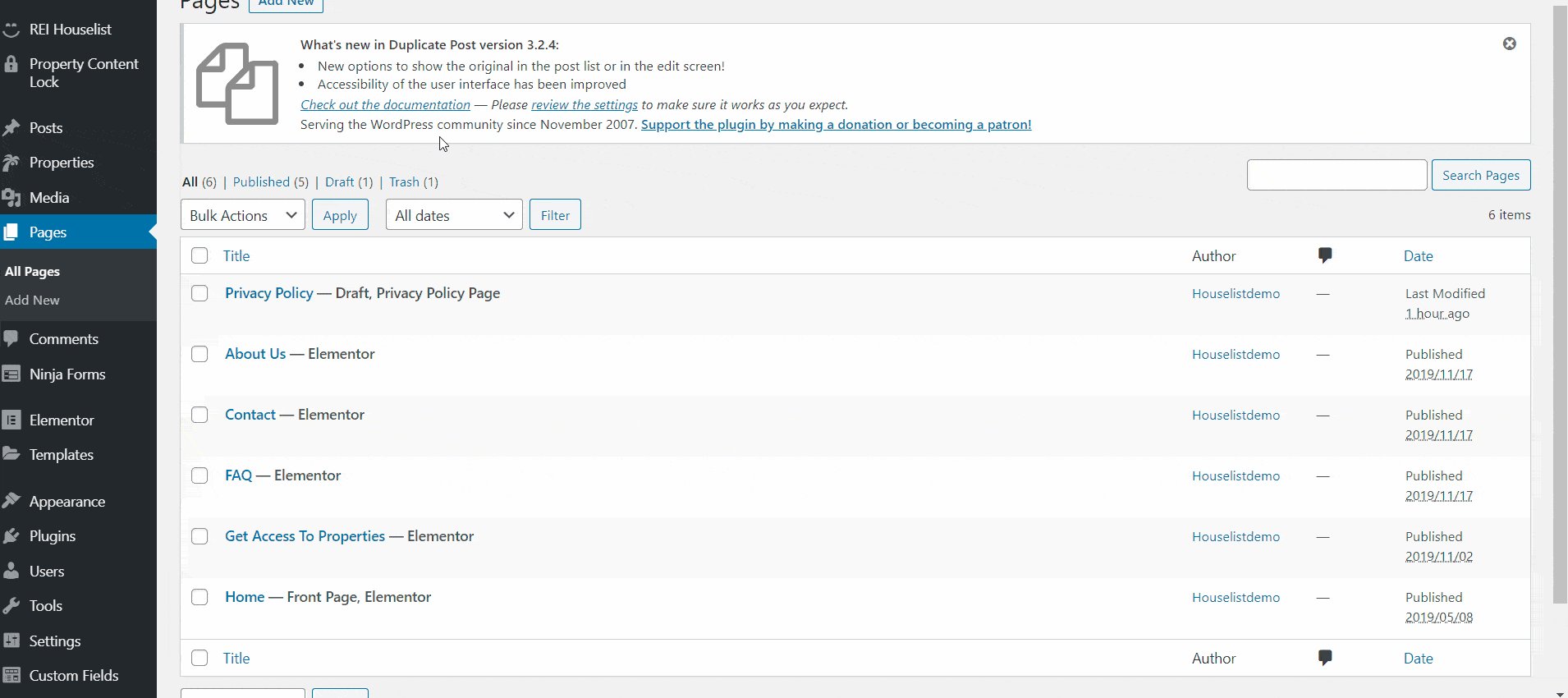
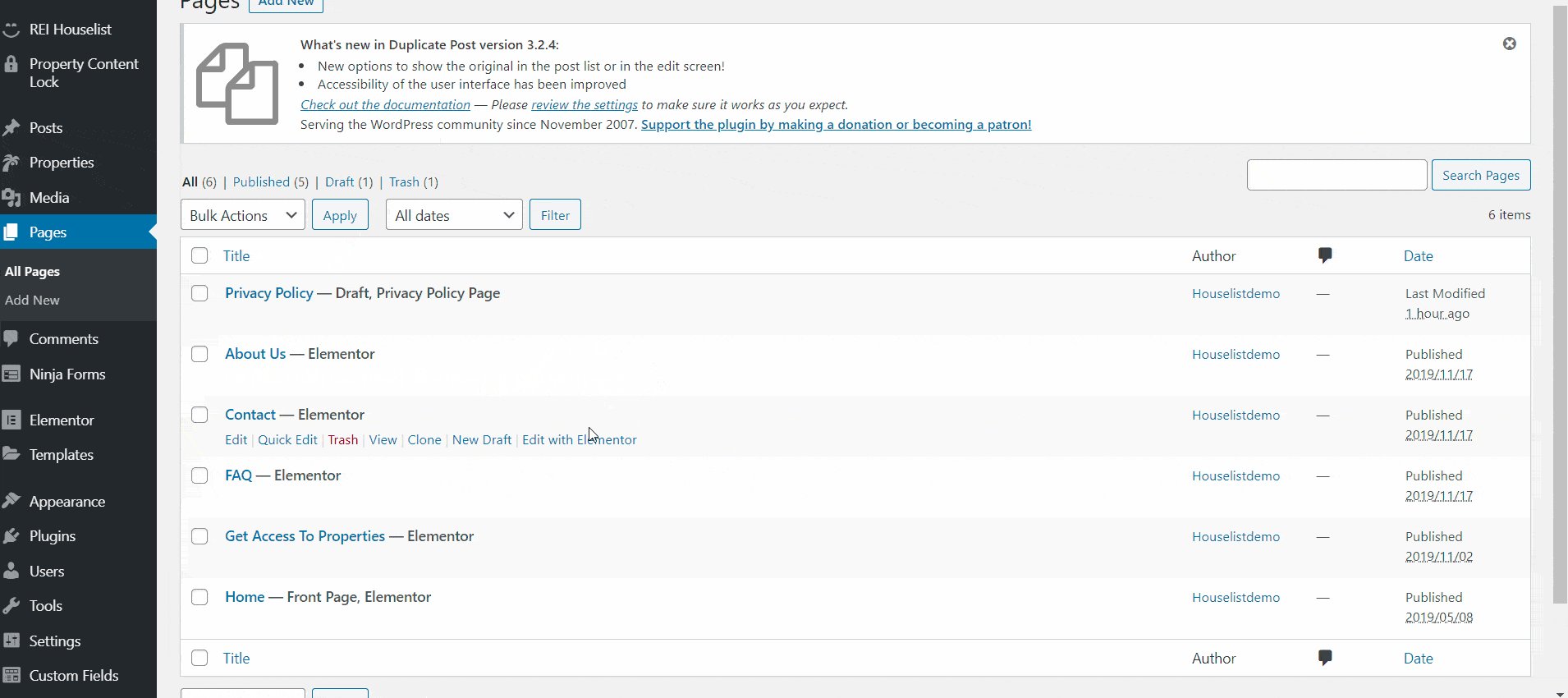
If you're trying to edit a page and you find that you can no longer edit the styling, it might be that your website has automatically defaulted back to the WordPress Editor.
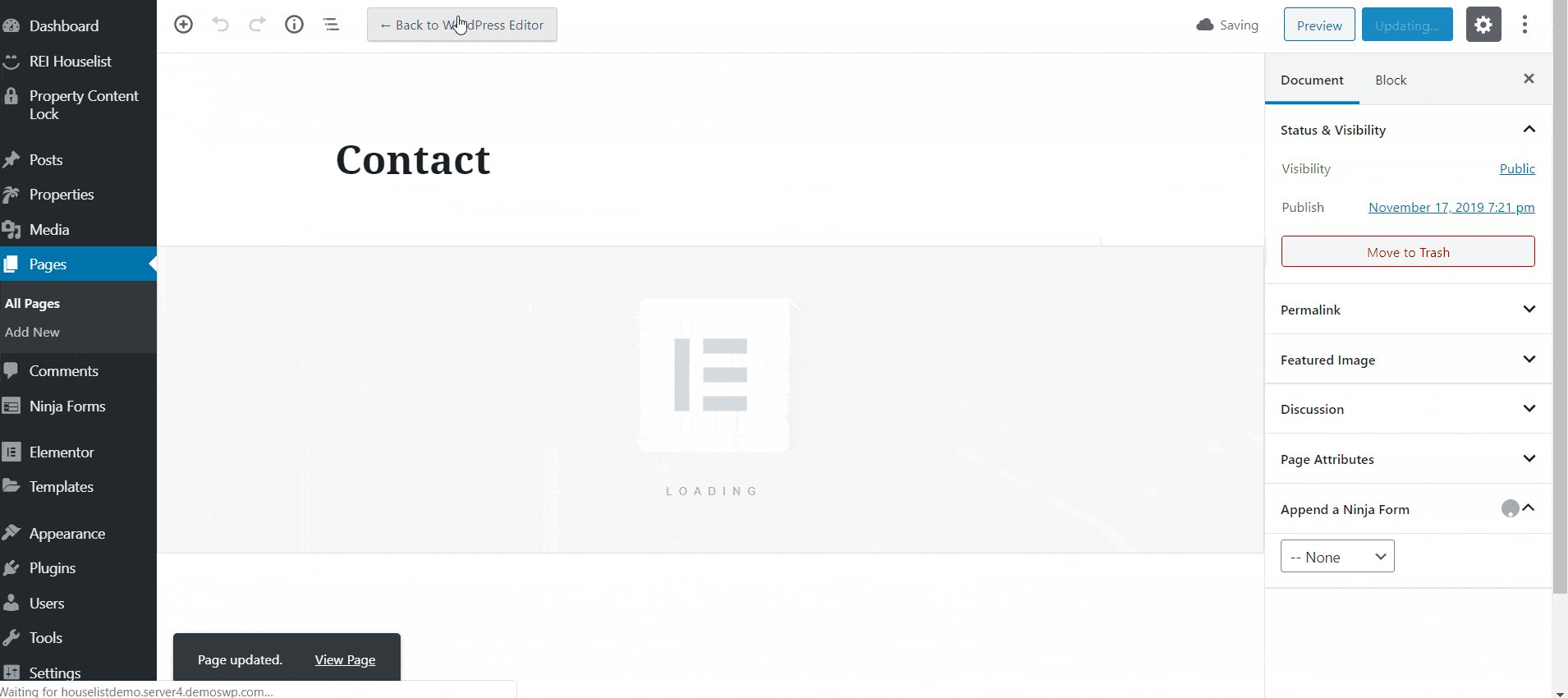
If this happens, simply hover over the page and select the Edit. Once you get to the page, click on Edit with Elementor on the top of the screen. At this point, the "UPDATE" button on the left bottom of your screen is not lit. Go ahead and click on any sentence and delete a period or a letter, and add it back on. Now you should be able to click on "UPDATE". After that, your page should be back to normal.

.png)