Elementor Website Builder Advanced Customization
In This Article
NOTE Elementor Website Builder is a website building platform for WordPress with easy drag and drop. If you are still unfamiliar with the tool, please read this article first: Using Elementor To Edit Pages
Add a Background to a Specific Section
Adding a background to any of your blocks is super easy with Elementor.

- Hover over the section you wish to edit.
- Select the ::: icon button in the blue taskbar that appears at the top of the block.
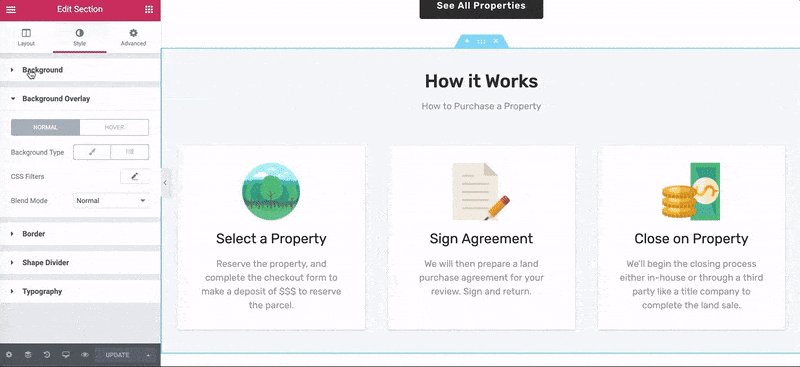
- In the pane on the left hand side, click the Style tab.
- Under Background, you will see all the customizable options.
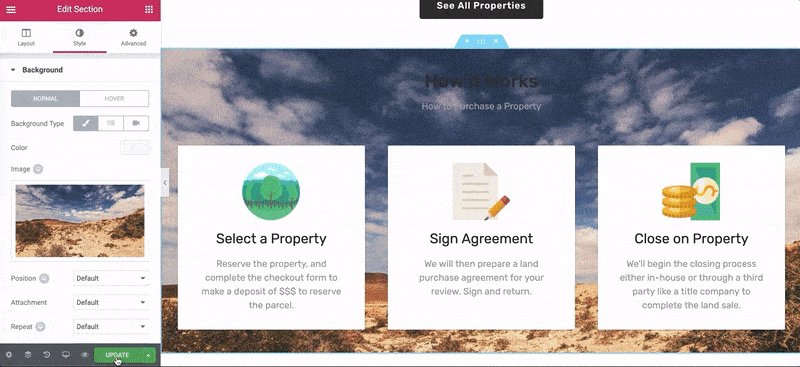
- You can chose classic backgrounds such as solid colors or image, choose a gradient color, or even upload a background video for a more professional look. This specifically works well at the first section of your page.
- You can also chose to have a background color or gradient that only appears when the user hovers over it. To do this, go to Background and click on the Hover tab instead and customize from there.
- Click Update to save the changes.
How to Add a Background Overlay
Adding an overlay to your background can give it more depth and add some character to your blocks. The steps to change the overlay are very similar to changing the background that we saw above.

- Select the ::: icon button in the blue task bar that appears at the top of the block.
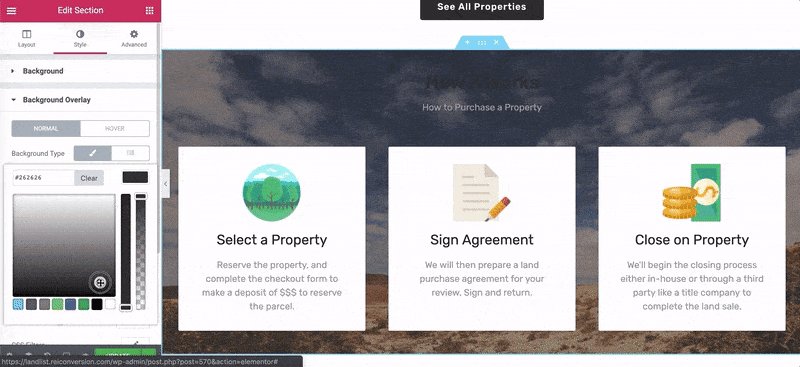
- In the pane on the left hand side, click the Style tab.
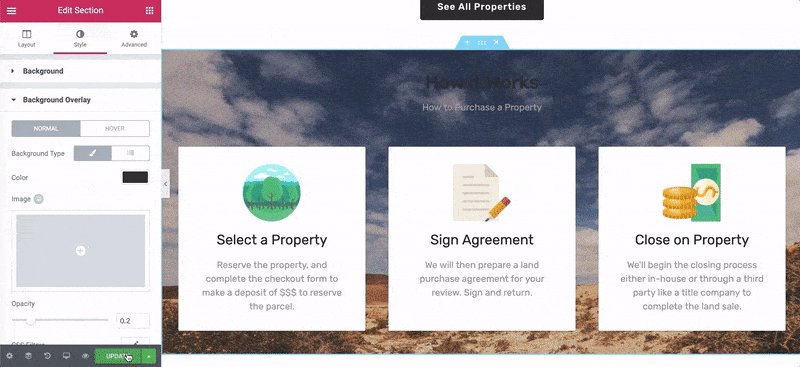
- Click on Background Overlay and you will see all the custom options. Once you've selected a color or image, drag the Opacity scroller to control how apparent the overlay is.
- Click Update to save the changes.
How to add and edit space between elements

- Head over to the page you wish to edit with Elementor.
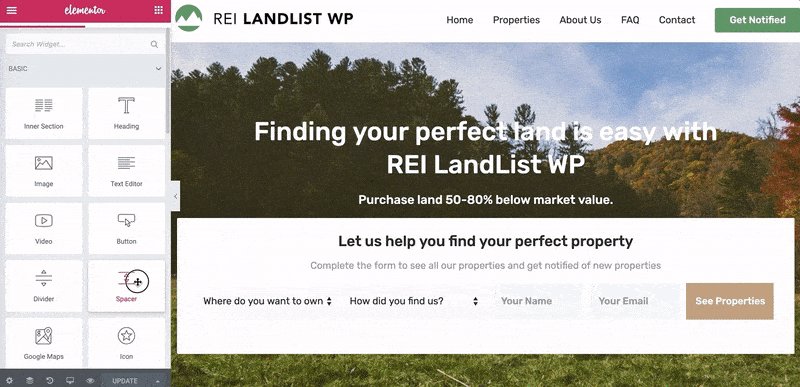
- On the Elementor Panel on the left, find Spacer widget. Then drag and drop it to the place you require.
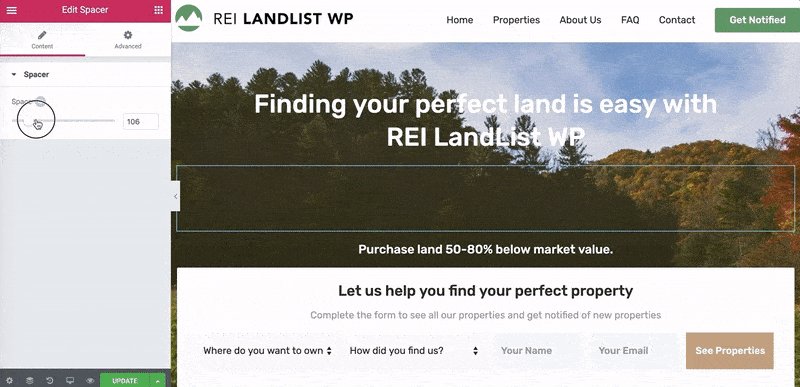
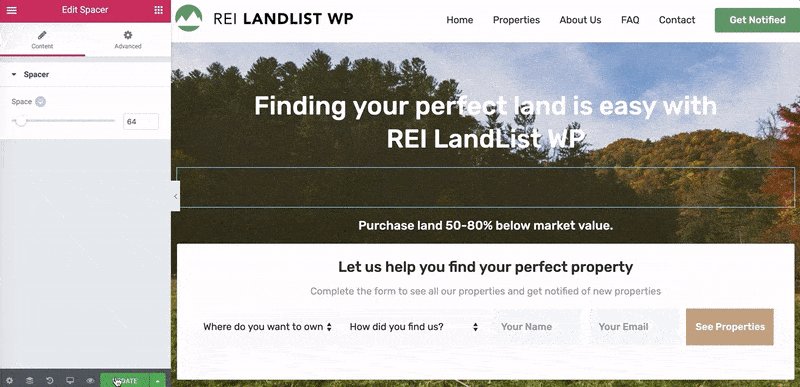
- Once the widget has been dragged across, you will see a scroller on the left which you can adjust to your liking to increase/decrease the size height of the spacer.
- Click on Update to save.
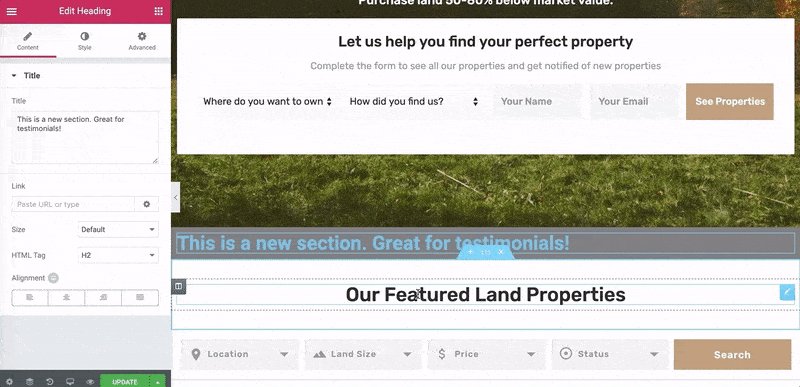
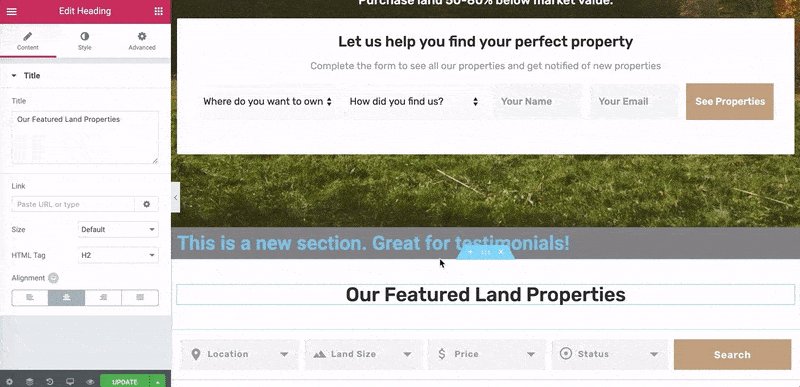
How to Copy and Paste Styling
It's super easy to copy and paste your styling from one section to another in Elementor.

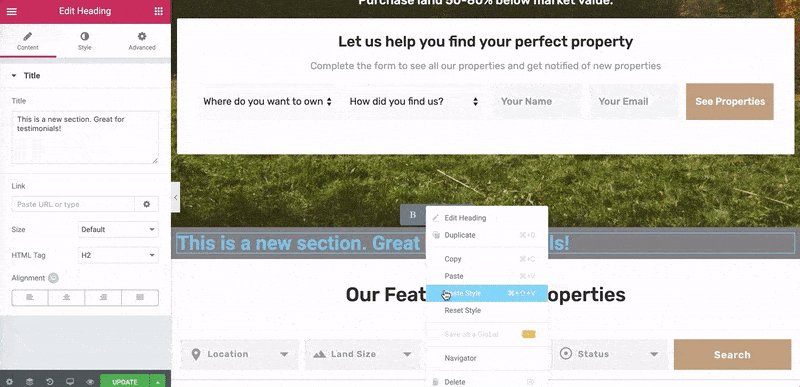
- Right click on the box of the styling you want to copy and select Copy.
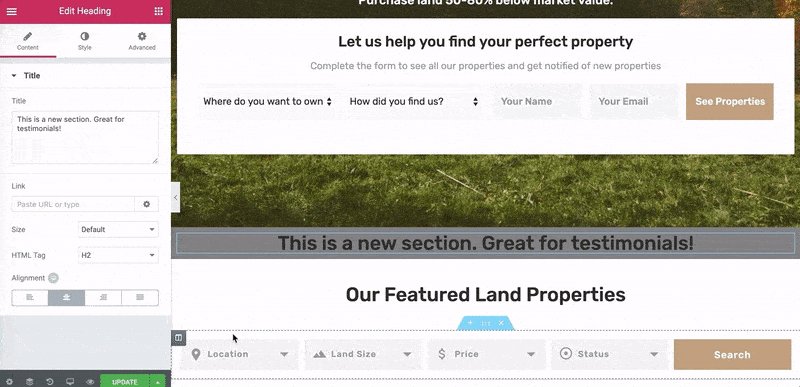
- Right click on the box you want the styling applied to and click Paste Style.
- Click Update to save.
.png)